MTTweetButton(作者 : macminiosxさん)というプラグインを使って、Twitterの公式Tweet Buttonをブログに設置してみました。Tweet Buttonを押すと、ブログの記事やタイトル、URLなどをTwitterに投稿できるようになります。
1.MTQ | Movable Type 5 ユーザーコミュニティの「プラグイン/テーマ」からTwitterを検索すると、数種類のTwitter関係のプラグインが出てきます。
2.その中から「MTTweetButton」を選択して、ダウンロードページ(BSDあれこれ)に行きます。設置方法、利用に関する注意事項をを確認します。
3.ページ下部のダウンロードファイルをダウンロード後に解凍して自分のサーバーにアップロードします。
(1)「MTTweetButton_0.10」の「plugins」の中にある『MTTweetButton』を、Movable type直下の「plugins」にアップロードします。
(2)「MTTweetButton_0.10」の「mt-static」>「plugins」の中ある『MTTweetButton』を、今度はMovable typeの「mt-static」>「plugins」内にアップロードします。
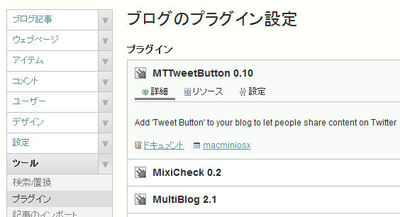
(3)Movable typeのダッシュボードから、ブログのメニュー内にあるツールのプラグインに「MTTweetButton 0.10」と表示されます。
4.Movable typeのダッシュボードから、ブログのメニュー内にあるツールのプラグイン「MTTweetButton 0.10」を開き、設定をクリックします。(※ダッシュボードは設置するブログ(システムメニューではない)のツールのプラグイン「MTTweetButton 0.10」の「設定」)
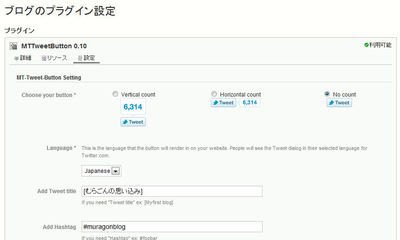
設定画面が開きます。
MT-Tweet-Button Setting
『Choose your button』:設置するボタンの種類を選択
『Language』:設置するボタンに表示したいの言語を選択
『Add Tweet title』:自分のブログ名など必要であれば設定
『Add Hashtag』:ハッシュタグを同時に投稿したい場合は設定
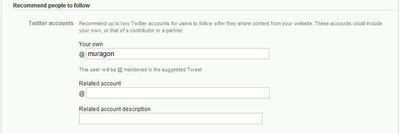
Recommend people to follow
Twitter accounts
『Your own』:自分のTwitterアカウント
『Related accoun』:必要であれば、他のTwitterアカウント
『Related account description』:必要であれば、Related accountの説明
5.テンプレートを書き換えます。
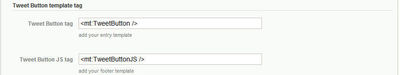
Tweet Button template tag(テンプレートを書き換えるタグ)
(1)「Tweet Button」を表示したいテンプレートの箇所に<mt:TweetButton />を埋め込みます。
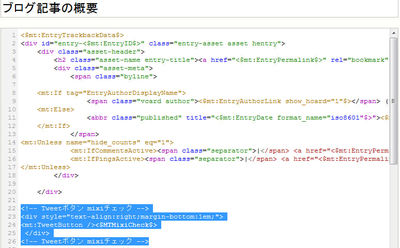
私のテンプレートの場合、デザイン「テンプレート」のテンプレートモジュール『ブログ記事の概要』に埋め込みました。場所は投稿日やコメント数、トラックバック数が表示される下部です。
『ブログ記事の概要』はエントリーアーカイブには反映されない様なので、エントリーアーカイブのテンプレートの同じ場所にも埋め込みました。
<!-- Tweetボタン mixiチェック -->
<div style="text-align:right;margin-bottom:1em;"> 強制的に右寄せにしました。
<mt:TweetButton /><$MTMixiCheck$> mixiチェックも並べています。
</div>
<!-- Tweetボタン mixiチェック -->
(2)テンプレート「フッター」等にJava scriptを設置<mt:TweetButtonJS />を追記。
設置方法には「フッター」に設置となっていましたが、mixiチェックの場合はテンプレートモジュールの「HTMLヘッダー」に追記するようなので、同じく「HTMLヘッダー」に追記してみました。
むらごんの思い込みWeblog
日常の散歩や食べ歩き、読書、出来事などを綴るブログです。
- 小
- 中
- 大

Googleサイト内検索
最近のエントリー
カテゴリ
月別アーカイブ
- 2019年3月 [2]
- 2019年2月 [11]
- 2018年12月 [3]
- 2018年11月 [4]
- 2018年10月 [2]
- 2018年9月 [7]
- 2018年8月 [2]
- 2018年5月 [2]
- 2018年4月 [2]
- 2018年2月 [3]
- 2018年1月 [5]
- 2017年12月 [2]
- 2017年11月 [1]
- 2017年10月 [1]
- 2017年9月 [2]
- 2017年7月 [1]
- 2017年5月 [2]
- 2017年4月 [2]
- 2017年1月 [1]
- 2016年12月 [1]
- 2016年10月 [4]
- 2016年9月 [4]
- 2016年8月 [1]
- 2016年7月 [2]
- 2016年6月 [1]
- 2016年5月 [3]
- 2016年4月 [2]
- 2016年3月 [5]
- 2016年1月 [3]
- 2015年12月 [4]
- 2015年11月 [2]
- 2015年10月 [4]
- 2015年9月 [3]
- 2015年8月 [4]
- 2015年7月 [2]
- 2015年5月 [4]
- 2015年4月 [2]
- 2015年3月 [2]
- 2015年2月 [1]
- 2015年1月 [4]
- 2014年12月 [1]
- 2014年11月 [3]
- 2014年9月 [1]
- 2014年8月 [5]
- 2014年6月 [2]
- 2014年5月 [1]
- 2014年4月 [2]
- 2014年3月 [7]
- 2014年2月 [1]
- 2014年1月 [6]
- 2013年12月 [10]
- 2013年11月 [7]
- 2013年10月 [6]
- 2013年9月 [10]
- 2013年8月 [3]
- 2013年7月 [7]
- 2013年6月 [3]
- 2013年5月 [8]
- 2013年4月 [10]
- 2013年3月 [4]
- 2013年2月 [13]
- 2013年1月 [5]
- 2012年12月 [9]
- 2012年11月 [1]
- 2012年10月 [1]
- 2012年9月 [1]
- 2012年8月 [1]
- 2012年7月 [4]
- 2012年6月 [6]
- 2012年5月 [4]
- 2012年4月 [1]
- 2012年3月 [8]
- 2012年2月 [8]
- 2012年1月 [4]
- 2011年12月 [10]
- 2011年11月 [9]
- 2011年10月 [10]
- 2011年9月 [8]
- 2011年8月 [9]
- 2011年7月 [8]
- 2011年6月 [19]
- 2011年5月 [16]
- 2011年4月 [1]
- 2011年3月 [6]
- 2011年2月 [18]
- 2011年1月 [20]
- 2010年12月 [15]
- 2010年11月 [20]
- 2010年10月 [34]
- 2010年9月 [11]
