メインページ(index.html)やカテゴリ別ブログ記事リスト、月別ブログ記事リストなどでブログの記事が増えてきた場合、ページ分割により、例えば5個の記事単位にページ送りできると便利です。
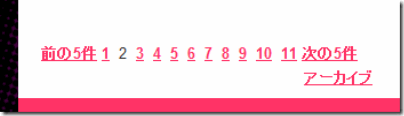
ページの下段に下図のようなページ番号と「次の5件」や「前の5件」という文字でナビゲートしてくれます。エントリー数が増えてきた際には取り入れたいプラグインです。 
それを実現させてくれるのがMovable TypeのPageButeプラグインです。
1.スカイアークシステム社の下記ページからプラグインをダウンロードします。
静的ページ用ページ分割プラグイン:PageBute
2.ダウンロードファイルを解凍。「PageBute.pl」というファイルをMovable Typeの「plugins」ディレクトリにアップします。
3.分割したいテンプレート毎に設定します。
≪テンプレートのメインページ≫赤字の部分を書き足す。
<MTPageContents count="5"> ←数字は折り返しの記事数
<mt:Entries>
<mt:Ignore><!-- Use the Entry Summary module for each entry published on this page --></mt:Ignore>
<$mt:Include module="ブログ記事の概要"$>
<$MTPageSeparator$>
</mt:Entries>
</MTPageContents>
<MTIfPageBefore>
<span><$MTPageBefore delim="前の5件"$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim="次の5件"$></span>
</MTIfPageNext>
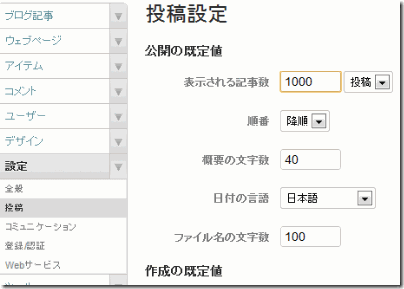
※投稿設定で「表示される記事数」が5となっていれば、5の記事数で折り返す設定をしても意味がありません。「表示される記事数」を1000にしてみました。エントリー数をテンプレート内で指定しても大丈夫です。

≪テンプレートのカテゴリ別ブログ記事リスト≫赤字の部分を書き足す。
<MTPageContents count="5"> ←数字は折り返しの記事数
<mt:Entries > ※MTEntries タグの limit="$limit" を削除
<mt:Ignore><!-- Use the Entry Summary module for each entry published on this page --></mt:Ignore>
<$mt:Include module="ブログ記事の概要"$>
<$MTPageSeparator$>
</mt:Entries>
</MTPageContents>
<MTIfPageBefore>
<span><$MTPageBefore delim="前の5件"$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim="次の5件"$></span>
</MTIfPageNext>
≪テンプレートの月別ブログ記事リスト≫赤字の部分を書き足す。青字の部分を書き換る。
<MTPageContents count="5"> ←数字は折り返しの記事数
<mt:Entries > ※MTEntries タグの limit="$limit" を削除
<mt:Ignore><!-- Use the Entry Summary module for each entry published on this page --></mt:Ignore>
<$mt:Include module="ブログ記事の概要"$>
<$MTPageSeparator$>
</mt:Entries>
</MTPageContents>
<MTIfPageBefore>
<span><$MTPageBefore delim="前の5件"$></span>
</MTIfPageBefore>
<$MTPageLists$>
<MTIfPageNext>
<span><$MTPageNext delim="次の5件"$></span>
</MTIfPageNext>
最後に再構築をして完成です。